= 改进的菜单按钮 = 一直想写关于菜单按钮的设计,但是太懒惰的原因,老是拖着不做。当然今天也没勤快到哪里去, 下面第二个改进图是用 Pencil 画的,并没有用脚本实现,哎,懒啊。
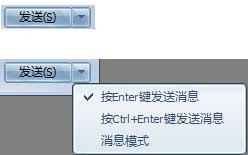
先看QQ/TM的设计,无论选项是什么,按钮上都没有体现出来。

我觉得其实不论是文本,还是图标,都可以把当前选中状态体现在按钮上的,便于用户确认按钮当前的状态。 下面是改进后的菜单按钮(以QQ/TM为例)。

一般来说,菜单按钮都应该做用户“最后一次”使用选择的动作。 例如早期QQ的视频、语音菜单按钮,MSN的菜单按钮,还有旺旺的菜单按钮,都应该如此。